接下來安裝加速切版的Tailwind:
1.先在vscode開啟cmd並打上:
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init
執行完
在最上層的資料夾會新增一支檔案tailwind.config.js
2.在nuxt.config.js裡面新增一段:
// nuxt.config.js
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
postcss: {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
},
})
3.在tailwind.config.js新增所有template的路徑
讓這些template可以直接去使用Tailwind的CSS:
// tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./components/**/*.{js,vue,ts}",
"./layouts/**/*.vue",
"./pages/**/*.vue",
"./pages/*.vue",
"./nuxt.config.{js,ts}",
],
theme: {
extend: {},
},
plugins: [],
}
4.在./assets/css底下新增一支main.css
並安裝Tailwind的指令:
// ./assets/css/main.css
@tailwind base;
@tailwind components;
@tailwind utilities;
5.全域(指的是在tailwind.config.js新增所有template的路徑)引入剛剛新增的main.css
// nuxt.config.js
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
devtools: { enabled: true },
css: ['~/assets/css/main.css'],
postcss: {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
},
})
接著輸入npm run dev開始玩玩看Tailwind吧!
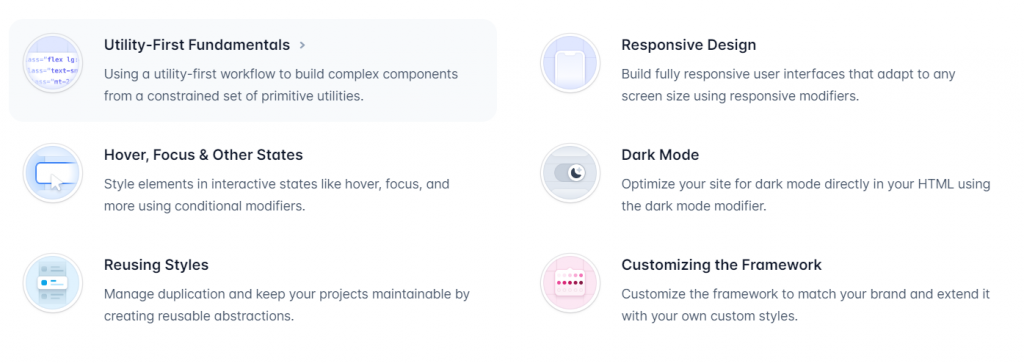
官方介紹有六大面向的好處
我個人整理出幾點,簡單介紹一下大概的功能吧!
1.Utility-First Fundamentals
這部分跟boostraps一樣
就是把複雜的css的改成
只要輸入它預設好的inline-style指令
一樣會有同樣效果
不用再去想class命名
<template>
<div class="w-96 mx-auto my-4 p-6 bg-cyan-500">
<button class="w-25 rounded bg-white p-2 border border-solid border-black rounded">測試用</button>
</div>
</template>

2.Hover, Focus & Other States
簡單說的話
就是連偽類都幫你寫好了!
<button
class="w-25 rounded bg-white p-2 border border-solid border-black rounded hover:bg-sky-700 hover:text-white"
>
測試用
</button>

像這樣在inline-style裡面直接寫上想要的偽類就可以了
真的是一大偷阿!!
3.Responsive Design
這點也跟boostraps一樣
都有先預設好的響應式
更棒的地方是
可以直接在inline的地方更改你要的響應式範圍!
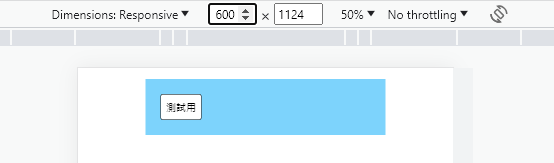
譬如說我想要在max-width:600px的條件下換顏色
<div class="w-96 mx-auto my-4 p-6 bg-cyan-500 max-[600px]:bg-sky-300">
// 略
</div>

馬上就變給你看
4.Dark Mode
這幾年很流行的深色模式也有
這邊引用官方的範例:
<div class="bg-white dark:bg-slate-800 rounded-lg px-6 py-8 ring-1 ring-slate-900/5 shadow-xl">
<h3 class="text-slate-900 dark:text-white mt-5 text-base font-medium tracking-tight">Writes Upside-Down</h3>
<p class="text-slate-500 dark:text-slate-400 mt-2 text-sm">
The Zero Gravity Pen can be used to write in any orientation, including upside-down. It even works in outer space.
</p>
</div>
只要在inline前面加上dark:
當畫面為深色模式時效果就會自動做切換
5.Reusing Styles
重複用到的一些樣式可以包裝成一個class
就不用再重複寫了
// main.css
@layer components {
.box {
@apply w-96 mx-auto my-4 p-6 bg-cyan-500 max-[600px]:bg-sky-300
}
.btn-primary {
@apply rounded bg-white p-2 border border-solid border-black rounded hover:bg-sky-700 hover:text-white w-24
}
}
//index.vue
<template>
<div class="box">
<button
class="btn-primary"
>
測試用
</button>
</div>
</template>
小結:
開始覺得有點吃力了
趕在最後幾分鐘才寫出自己覺得勉強可能可以給別人參考的文章
但真的覺得蠻值得的
為了一個目標
逼自己在幾個小時內吸收並練習去熟悉它
還有27天要繼續走
要再好好跟上規劃的時程
才能走得遠
加油!!
參考來源:
https://tailwindcss.com/docs/installation
https://ithelp.ithome.com.tw/articles/10259688
